38 bootstrap 4 range slider with labels
range slider bootstrap 4 Code Example - codegrepper.com bootstrap range slider with labels; bootstrap 4 range slider jquery; boostrrap slider input; bootstrap 4 range slider with value; boostrap 3.3.7 range slider; bootstrap multiple slide slider in one page; age range slider with values bootstrap; bootstrap 3 slider code; slider range bootstrap take value; slider range bootstrap 4; bootstrap filter ... Bootstrap 4 Multi-range slider - examples & tutorial. You can have vertical or horizntal slider range. Range slider is styling absolute, take it into consideration Show code Edit in sandbox Value Basic min value of range is 0 and max 100. You can change it to any number what you want. Check example below. Show code Edit in sandbox Single range slider properties
github.com › Mobirise › MobiriseGitHub - Mobirise/Mobirise: Free Website Builder for ... Bootstrap 4 Template Mobirise Review Make your own bootstrap-based site in minutes! What's new in Mobirise Bootstrap Builder v2.9.7: Menu: now you can change hamburger button color in parameters; Slider: Added 'Show Bullets' parameter, slide overlay, content alignment; Fixed Code Editor PHP code insertion; Minor fixes in "PurityM" theme

Bootstrap 4 range slider with labels
React - xtjau.tomodachi-bg.info React Bootstrap Range Slider A range slider with tooltips for React Bootstrap v1.0.0+ / Bootstrap 4 that extends the HTML element.. Check out the Examples Page for live demos of all main slider features.. Installation. Jan 01, 2016 · Supports both single value and multiple range sliders. Custom handles, labels, tooltips, tick marks, step intervals. wordpress.org › plugins › directoristDirectorist – WordPress Business Directory Plugin with ... Improve – Single listing slider (If there is one slider image, it won’t show slider thumbnail) 6.0.0 – Oct 14, 2019. Add – Update – Appsero client lib e Settings; Add – Radius search; Add – Listing Bookmark/Mark as Favourite on listings page; Add – Address finder in location search field; Add – Custom Map Marker Bootstrap input range slider example - aGuideHub To make an input range slider field, put the type="range slider" attribute in an input element it will show the input type range slider field on a page. Today, I am going to show you. how to create input range slider in bootstrap with code example. Table of contents. Includes bootstrap view; Includes bootstrap library; Define its class name
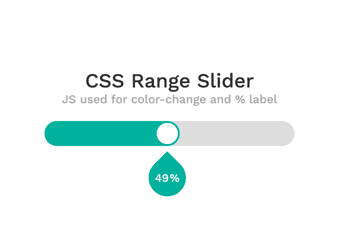
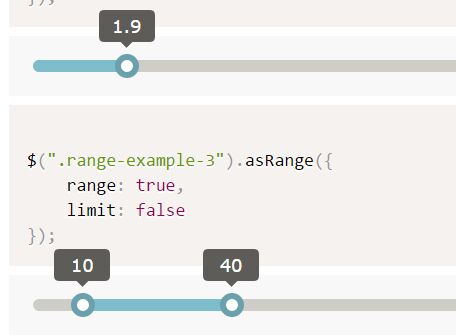
Bootstrap 4 range slider with labels. "bootstrap 4 range slider with labels" Code Answer's Bootstrap range slider with dynamic labels | by Sophia Bell - Medium Creating a range slider component. We now want to create our rangeSlider. Here we will import Form from react-bootstrap as this will allow us to easily set controls and labels on our range slider. We will also need to create those labels and the function to set the current label. In this case, a handleAnswerUpdate function will do nicely. How To Create Different Shapes with CSS - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. Range · Bootstrap v5.0 Steps By default, range inputs "snap" to integer values. To change this, you can specify a step value. In the example below, we double the number of steps by using step="0.5". Example range Example range Sass
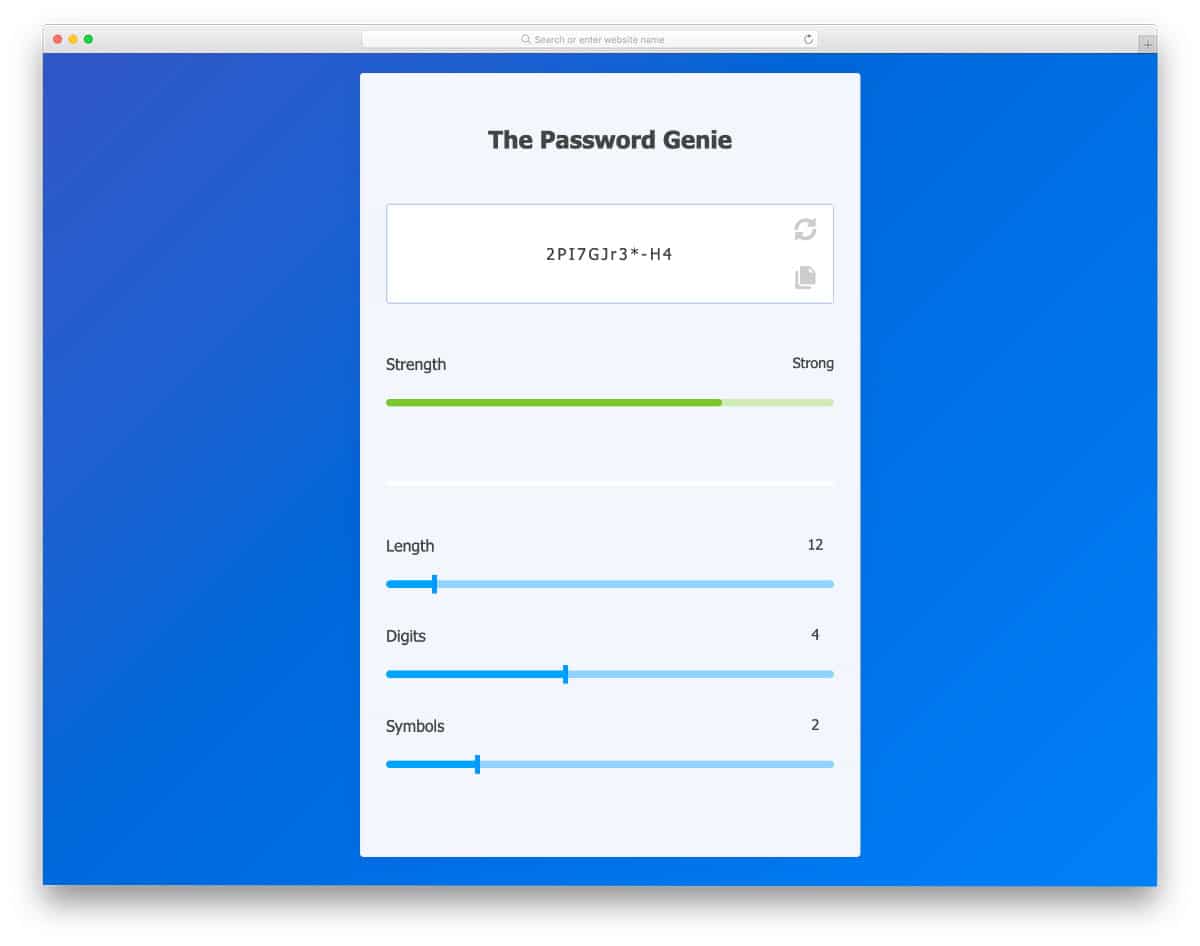
Highly Customizable Range Slider Plugin For Bootstrap - Bootstrap ... Bootstrap Slider is a jQuery plugin that uses native Bootstrap styling to generate highly configurable, accessible, touch-friendly single value sliders or range sliders from normal range inputs. Features: Supports both single value and multiple range sliders. Custom handles, labels, tooltips, tick marks, step intervals. Supports logarithmic scale. Slider for Bootstrap Examples Page - Seiyria Examples for bootstrap-slider plugin. Slider for Bootstrap bootstrap-slider.js. Examples for the bootstrap-slider component. Now compatible with Bootstrap 4. Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. ... Range slider with multiple labels: Example low value Example high value ... Bootstrap Labels - free examples, templates & tutorial Another input with a different type of label is the Range Slider. Make sure to jump straight to the Range slider documentation if you are looking for more examples & customization options for the component from the example below. Example range Show code Edit in sandbox Stats Sections Badges Input Fields Sizing mdbootstrap.com › docs › b4Bootstrap 4 Date Picker - examples & tutorial A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap date picker is a plugin that adds the function of selecting time without the necessity of using custom JavaScript code.
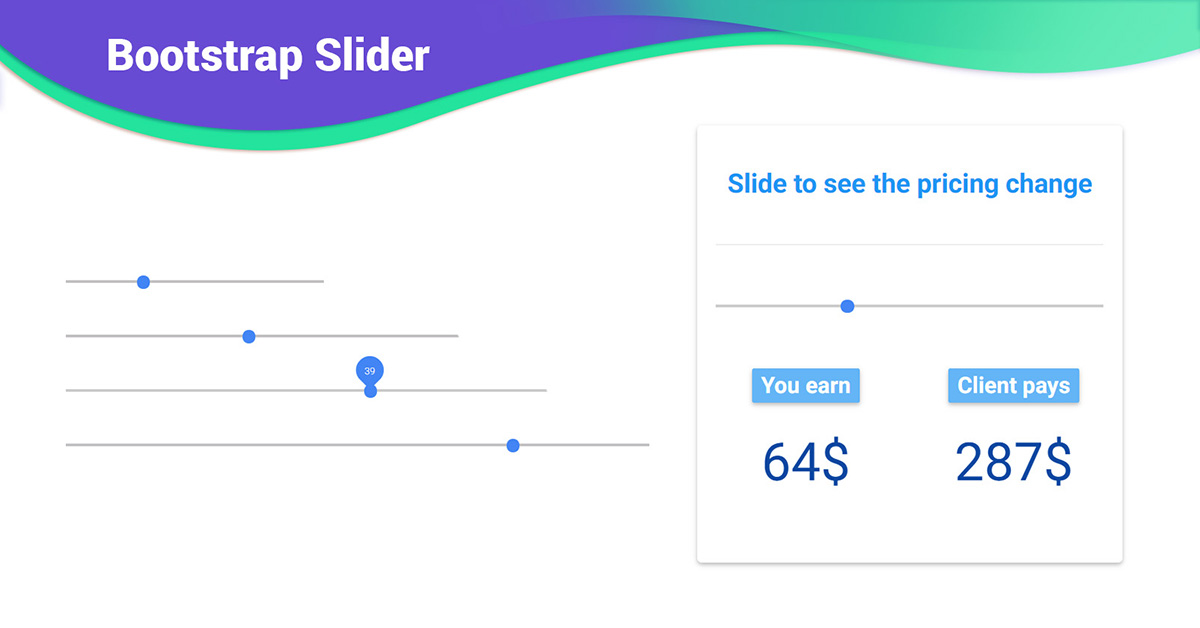
DEV Community A constructive and inclusive social network for software developers. With you every step of your journey. Mobirise/Mobirise: Free Website Builder for Bootstrap 4 & AMP - GitHub Bootstrap 4 Template Mobirise Review Make your own bootstrap-based site in minutes! What's new in Mobirise Bootstrap Builder v2.9.7: Menu: now you can change hamburger button color in parameters; Slider: Added 'Show Bullets' parameter, slide overlay, content alignment; Fixed Code Editor PHP code insertion; Minor fixes in "PurityM" theme jQuery Range UI Slider With Labels - Tuts Make jquery range slider with labels. This tutorial shows you how you can implement range slider in projects using the jquery range slider plugin with examples ... MongoDB, REST APIs, Windows, Xampp, Linux, Ubuntu, Amazon AWS, Composer, SEO, WordPress, SSL and Bootstrap from a starting stage. As well as demo example. View all posts by Admin . Post ... mdbootstrap.com › docs › b4Bootstrap Slider - examples & tutorial Slider Bootstrap Slider. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5
Forms · Bootstrap Assistive technologies such as screen readers will have trouble with your forms if you don't include a label for every input. For these inline forms, you can hide the labels using the .sr-only class. There are further alternative methods of providing a label for assistive technologies, such as the aria-label, aria-labelledby or title attribute.
Range Sliders | Bootstrap Based Admin Template - Material Design Set up range with fractional values, using fractional step -12.8 12.8 -3.2 3.2 -3.2 — 3.2 -12.8 -6.4 0 6.4 12.8. Set up you own numbers 0 1 000 000 10 100 000 10 — 100 000 0 10 100 1 000 10 000 100 000 1 000 000. Using any strings as your values zero ten 0 0 five zero one two three four five six seven eight nine ten.
Bootstrap Grid Examples - examples & tutorial. Grid examples Bootstrap grid examples. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5
› bootstrap › bootstrapBootstrap - Interview Questions - tutorialspoint.com Bootstrap can be used as −. Mobile first approach − Since Bootstrap 3, the framework consists of Mobile first styles throughout the entire library instead of in separate files. Browser Support − It is supported by all popular browsers. Easy to get started − With just the knowledge of HTML and CSS anyone can get started with Bootstrap ...
W3Schools How TO - Code snippets for HTML, CSS and JavaScript W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
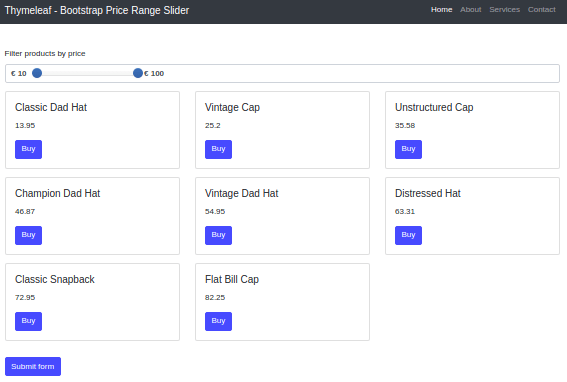
Bootstrap Slider - examples & tutorial A multi-range-slider slider is gonna autoinit if you add class multi-range-slider to your element. Multi-range Slider starts with max 100 and min 0 values. Its basic implementation is quite simple and does not require big blocks of code.
seiyria.com › bootstrap-sliderSlider for Bootstrap Examples Page - Seiyria Examples for bootstrap-slider plugin. Slider for Bootstrap bootstrap-slider.js. Examples for the bootstrap-slider component. Now compatible with Bootstrap 4. Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. ... Range slider with multiple labels: Example low value Example high value ...
We can easily create the - vdnxe.forumgalienrennes.fr Example 4. Pure CSS Range Slider with 2 Handles. In a user interface, a range slider is a useful element to set a range of values. It makes it easy to input number values through its thumb/ handle. In HTML, we can define a range slider with input type range ( ). But, it has only one handle to slide the values.
ordinarycoders.com › blog › articleBootstrap 5.0 Form Field Cheat Sheet - ordinarycoders.com Jan 01, 2021 · Bootstrap form styles have customized displays for consistent field rendering across devices and browsers. Recently, Bootstrap has launched 5.0. This update includes additional form fields such as a color picker and a data list input. Setup Bootstrap 5.0 in an HTML file. How to use the Bootstrap 5.0 CDN < html lang = " en ...
Bootstrap range slider with displayed values - Stack Overflow I checked Bootstrap 4 documentation for the range slider and answers here on SO, but can't find a way for the slider to display the value when the track is being moved. I see open-source projects like seiyria/bootstrap-sliderand which allow you to do that, but is there really no built-in way (bootstrap parameter) to display values when the ...
Bootstrap 4 Multi-range slider - examples & tutorial. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. This plugin allows to create more ranges than one.
Bootstrap 4 Range Slider Usign Pure CSS - NiceSnippets Here different types of range slider like primary,success,info,warning and danger. bootstrap 4 range slider with labels. We allows to free snippets of bootstrap price range slider example , you can download full code of bootstrap range slider css layout. Here in this post i will give you example of size range slider jquery free download snippet ...
How would I add range slider mockups in bootstrap 4? I have been playing with Bootstrap 4 for a bit. I have created a range form with a slider. I would like to add mockups (little lines or numbers on top of the slider to know what you are selecting) or even a number left or right of the slider, but I am not sure how.
How To Compare Two Images - W3Schools Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How To Create a Slideshow - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Bootstrap input range slider example - aGuideHub To make an input range slider field, put the type="range slider" attribute in an input element it will show the input type range slider field on a page. Today, I am going to show you. how to create input range slider in bootstrap with code example. Table of contents. Includes bootstrap view; Includes bootstrap library; Define its class name
wordpress.org › plugins › directoristDirectorist – WordPress Business Directory Plugin with ... Improve – Single listing slider (If there is one slider image, it won’t show slider thumbnail) 6.0.0 – Oct 14, 2019. Add – Update – Appsero client lib e Settings; Add – Radius search; Add – Listing Bookmark/Mark as Favourite on listings page; Add – Address finder in location search field; Add – Custom Map Marker
React - xtjau.tomodachi-bg.info React Bootstrap Range Slider A range slider with tooltips for React Bootstrap v1.0.0+ / Bootstrap 4 that extends the HTML element.. Check out the Examples Page for live demos of all main slider features.. Installation. Jan 01, 2016 · Supports both single value and multiple range sliders. Custom handles, labels, tooltips, tick marks, step intervals.




































Post a Comment for "38 bootstrap 4 range slider with labels"