38 react pie chart with labels
Display label inside pie/donut chart · Issue #133 · reactchartjs/react ... Is it possible to display a label inside each bar of a pie chart or donut chart? The text was updated successfully, but these errors were encountered: 👍 10 yelynn2015, robbieyng, ldragicevic, JrBour, mesafael, 1rosehip, dh1105, rachelli99, shayella, and hasanuzzamanbe reacted with thumbs up emoji react-minimal-pie-chart - npm Lightweight but versatile SVG pie/donut charts for React. Latest version: 8.3.0, last published: 2 months ago. Start using react-minimal-pie-chart in your project by running `npm i react-minimal-pie-chart`. There are 34 other projects in the npm registry using react-minimal-pie-chart.
React minimal pie chart - GitHub See examples in the demo source.. How to User interactions with the chart. See demo and relative source here and here.. Custom tooltip. See demo and relative source.. Browsers support. Here is an updated browsers support list 🔍.. The main requirement of this library is an accurate rendering of SVG Stroke properties.. Please consider that Math.sign and Object.assign polyfills are required to ...

React pie chart with labels
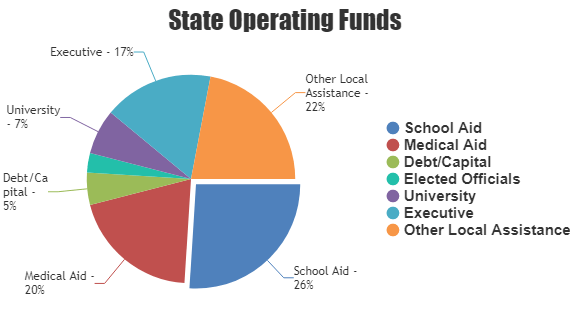
How to Create a Material-UI Pie Chart and Legend We'll take a simple Pie Chart example from Devextreme and update it with a legend, plus take some dev tools screenshots to get a better understanding of the code. The Code Sandbox link with full React code is in the Resources section. You can view the YouTube version of this post here. Table of Contents hide 1 Material-UI Pie Chart reactjs - Custom Labels for Pie Charts in React - Stack Overflow 2 Answers Sorted by: 1 Just make activeIndex an array of indexes. For example in the recharts example data.length is 4, so activeIndex will be [0, 1, 2, 3]. And remove the onMouseEnter attribute from Pie, so that on hover it does not activate only one label. React Charts & Graphs with Index / Data Label | CanvasJS Our react charts come with Index Labels that can be utilized to display additional data on top of dataPoints like x value, y value or any custom string. Likewise it can be utilized to feature any information of uncommon intrigue. Index Labels are bolstered by all graphs in React Charting Library including line, area, donut, bar, and so on.
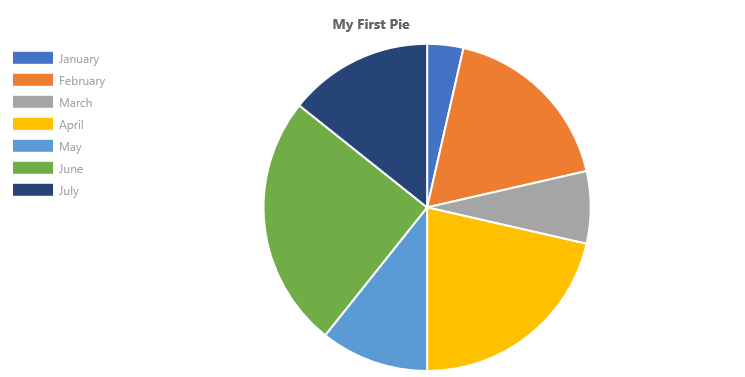
React pie chart with labels. React Pie Chart | Richly Animated Pie Charts | Syncfusion The React Pie Chart is a circular graphic with multiple slices, which is used for comparing the proportional values of different categories. Pie legend Legends are used to show information about each point, to know about its contribution towards the total sum. You can collapse the point using legend click. Custom radius How to Create Pie Chart Using React Chartjs 2 in React Step 1: Download React. To create a react pie chart with labels, let's first download a fresh react application by the following command: npx create-react-app my-app . Step 2: Install Chartjs 2. In this step, we need to install this react-chartjs-2 along with chart.js. So run the below command to install it. npm install --save react-chartjs-2 ... Pie Chart - GitHub Pages A pie chart (or a circle chart) is a circular statistical graphic, which is divided into slices to illustrate numerical proportion. ( ref) data At the most basic the Pie chart can just take a single data file supplied in a JSON format and will render a simple Pie chart. This is a single array of JavaScript objects with a key and value. Charting in React with ApexCharts - LogRocket Blog Getting started with ApexCharts. Before materializing a chart, we first need to initialize a React project: npx create-react-app apex-tutorial Next, to install the required dependencies, execute the following terminal command:
Pie with Custom Labels - DevExtreme Charts: React Components by DevExpress Pie with Custom Labels - DevExtreme Charts: React Components by DevExpress Pie with Custom Labels Documentation This demo illustrates how the PieChart component arranges labels in several columns. To maximize readability, the component ensures that labels do not overlap one another. Prev Demo Next Demo Olympic Medals in 2008 Render a Chart with react-minimal-pie-chart | by Tyler Knapp | Medium This week, I found a really cool React library for rendering charts: react-minimal-pie-chart. react-minimal-pie-chart lightweight React SVG pie chart library, with versatile options and CSS ... ReactJS: How to Create a Pie Chart using Recharts? 1. Create a simple react application by using the following command: 2. Once the application is created, traverse to its application folder. 3. Now, install the Recharts module to be used inside the ReactJS application using the below command. Once the Library is added we can use this library for creating the pie charts. React Charts: Pie and Doughnut Series - AG Grid This results in the chart shown below. Note that tooltips show the absolute value of each pie slice. Example: Basic Pie Chart App index.html index.jsx Framework systemjs.config.js Slice Labels In the example above there's no legend or labels next to pie slices. To show those, the label information must be in the data.
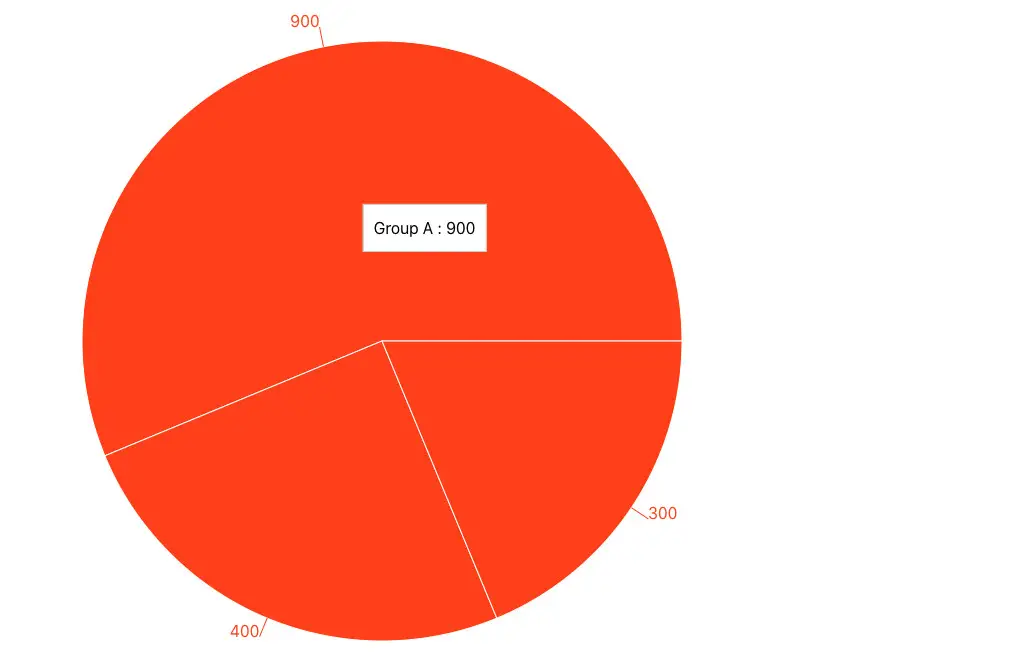
Label in center of PieChart · Issue #191 · recharts/recharts · GitHub I see a couple examples where there is text placed into the center of Donut Pie Chart based on active index. In my case, I need static text placed into the center representing the data (i.e. 30% if that is what the data represents). I can kind of get by this using custom label, but if I ever need labels outside of the center too, this won't work. Create a Pie Chart using Recharts in ReactJS - GeeksforGeeks This library is used for building Line charts, Bar charts, Pie charts, etc, with the help of React and D3 (Data-Driven Documents). To create Pie Chart using Recharts, we create a dataset which contains actual data. Then we define the slices using pie element with data property which will have the data of the dataset created and with datakey ... Add Charts into Our React App with Nivo — Pie Chart We define the data array with the pie data. label has the pie chunk labels. value has the pie chunk size values. Then add the ResponsivePie component into our chart. margin has the margins. data has the pie chart data. innerRadius has the inner radius size. colors have the color scheme for the pie slices. borderWidth has the border width. React Pie Charts with Index / Data Labels placed Inside Related Customization. In the above pie chart, indexLabelPlacement is set to inside to place the index labels inside the slice of the pie. You can try setting it to outside to place it outside the slice. Index labels can be formatted to the required string format by using indexLabelFormatter. Note For step by step instructions, follow our React Integration Tutorial

reactjs - How do I dynamically adjust the size of the React chart 2 pie chart - Stack Overflow
Add Charts into Our React App with Victory — Bar Labels, Pie, and Polar ... We can add a polar chart with labels with the VictoryBar 's polar prop. Our 1abelComponent prop has the VictoryTooltip component. We set the labelPlacement to perpendicular to place the label to be flush with the polar segments. We also set the pointerLength , pointerWidth to set the length and width of the label. VictoryLabel has the label text.
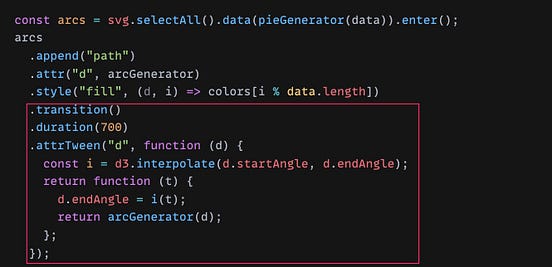
How to create Pie Chart — Donut chart in React - Medium Create a simple Pie chart using D3 Add labels inside Pie chart Create a simple Donut chart Add the gap/padding between Donut chart Rounded corner Donut chart Add border for Donut chart Update start...
React Charts | Responsive Line, Bar, Pie, Scatter Charts Tutorial using ... Pie Chart using Recharts. A pie chart is a circular statistical graphic, which is divided into slices to illustrate numerical proportions. In a pie chart, the arc length of each slice is proportional to the quantity it represents. Here we are going to display browser popularity in a Pie chart. There will be different colors for slice of the pie ...

reactjs - react-minimal-pie-chart when trying to create custom svg label, all labels are ...
Data Display with Doughnut and Pie Graph -- React - DEV Community Today, we will explore displaying data using a doughnut chart and pie chart through the react npm package chartjs-2 which is very easy to use and extremely useful when it comes to the visual representation of your data. Further information about the react-chartjs-2 package can be found here
React Pie Charts & Graphs | CanvasJS React Pie Charts & Graphs with Simple API. Also known as Circle Chart. Charts are Responsive, Interactive, support Animation, Image Exports, Events, etc. ... PIE & FUNNEL CHARTS. Pie Chart; Pie Chart with Index Labels Placed Inside; Doughnut Chart; Funnel Chart; Funnel Chart with Custom Neck; Pyramid Chart; FINANCIAL CHARTS. Candlestick Chart;
3 Best Libraries to Create Pie Charts in React (2022) React There are various libraries out there to help you create a beautiful pie chart (aka circle chart, pie graph, etc) in React without any pain. This article will walk you through the most outstanding ones among them. VictoryPie Recharts react-minimal-pie-chart Final Words VictoryPie A very easy-to-use chart drawing library. Example
React Charts - Bootstrap 4 & Material Design A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. React Bootstrap charts are graphical representations of data. Charts come in different sizes and shapes: bar, line, pie, radar, polar and more. At your disposal are 6 types of charts and ...
React Pie Charts & Donut Charts Examples - ApexCharts.js Live data scenarios are handled in milliseconds. You can also use React Pie Chart Legend, animations, explosion of individual pie slices, slice selection by mouse click and more. And once your pie chart is created, you are enabled to further stylize and customize it. Other Chart Types LINE AREA COLUMN BAR MIXED TIMELINE CANDLESTICK BOXPLOT BUBBLE
React Charts & Graphs with Index / Data Label | CanvasJS Our react charts come with Index Labels that can be utilized to display additional data on top of dataPoints like x value, y value or any custom string. Likewise it can be utilized to feature any information of uncommon intrigue. Index Labels are bolstered by all graphs in React Charting Library including line, area, donut, bar, and so on.
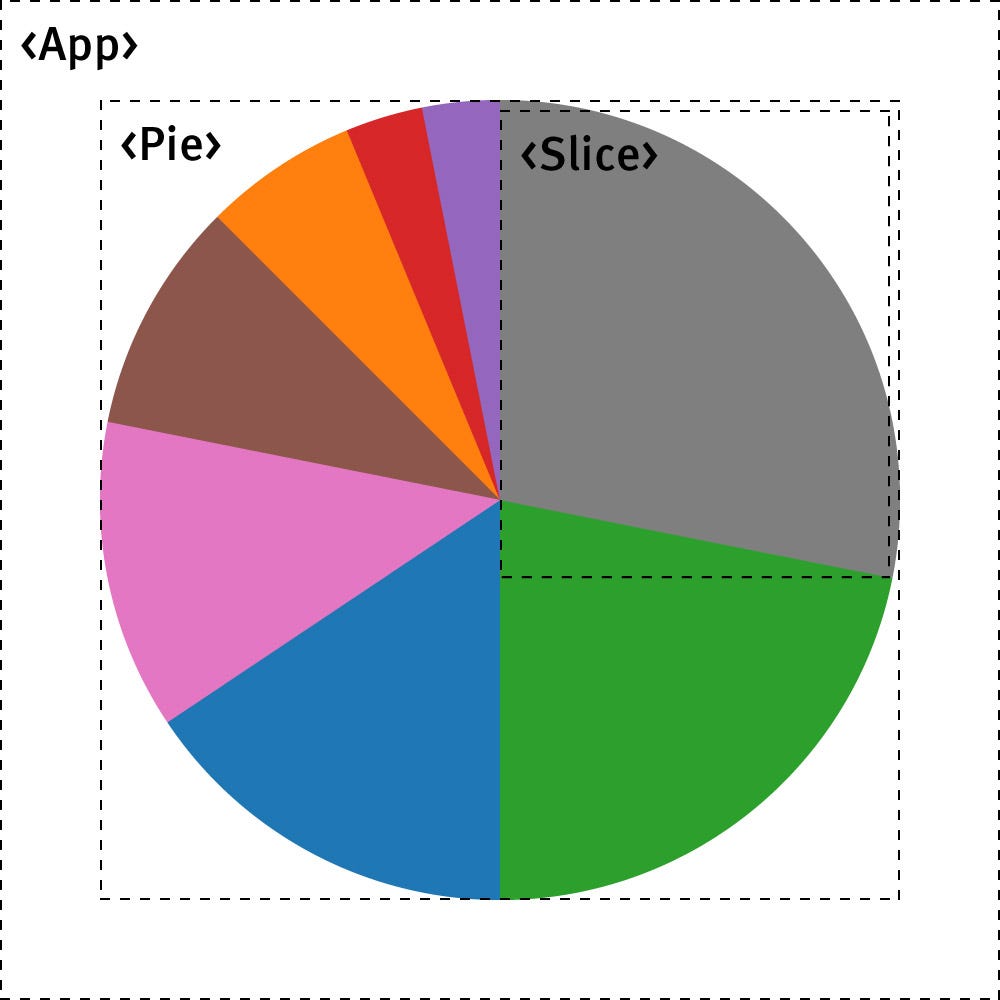
reactjs - Custom Labels for Pie Charts in React - Stack Overflow 2 Answers Sorted by: 1 Just make activeIndex an array of indexes. For example in the recharts example data.length is 4, so activeIndex will be [0, 1, 2, 3]. And remove the onMouseEnter attribute from Pie, so that on hover it does not activate only one label.
How to Create a Material-UI Pie Chart and Legend We'll take a simple Pie Chart example from Devextreme and update it with a legend, plus take some dev tools screenshots to get a better understanding of the code. The Code Sandbox link with full React code is in the Resources section. You can view the YouTube version of this post here. Table of Contents hide 1 Material-UI Pie Chart















Post a Comment for "38 react pie chart with labels"